
Gravicus began building tools for GDPR compliance and later pivoted into a Enterprise Data Analysis company. As Head of Design, I worked within the product lifecycle from research to initial wireframing, prototyping (UX), into high-fidelity (UI) design and assisted in the handover to Development. Working alongside a spot-on team, together we built and managed not just the multiple product apps but also the customer-facing website, social marketing and a variant of other ongoing print/marketing related materials.


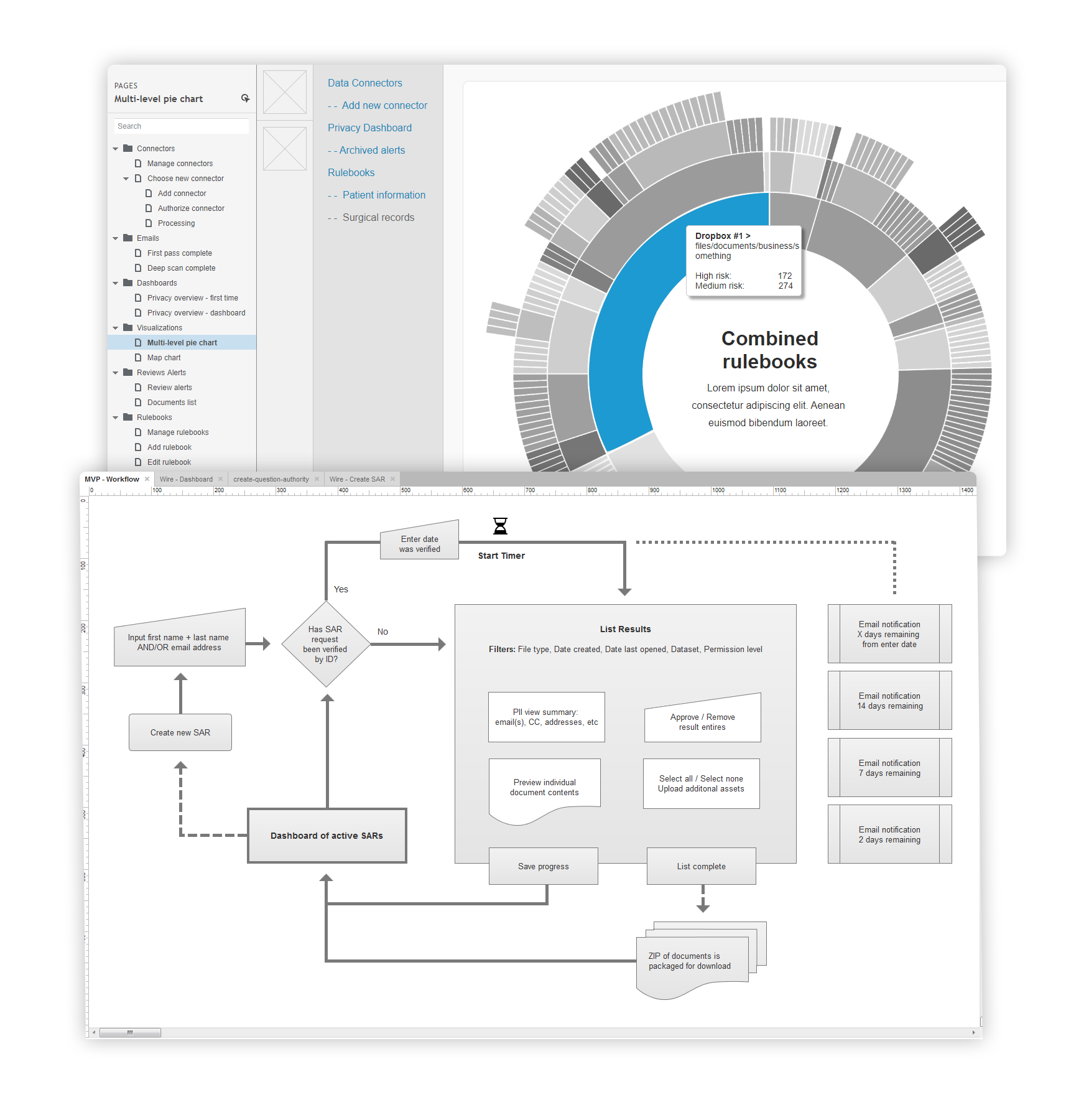
Planning was critical when building such complex data intensive apps. I lead the group of us through workshops and sticky sessions to correctly map out our approach. Following was wireframes and interactive prototype iterations both designed in Axure. Often looping back to test direction with our team, stakeholders and at times select customers.

The planning that went into the initial stages of each app helped build out the assets in the style guide we would be using throughout the apps.
I branded (and in some cases re-branded work prior to my coming onboard) multiple apps within the platform. As well as assisted the Front-end team in polishing up some of the ReactApp work, such as legacy CSS, along the journey to deployment over the course of many releases.
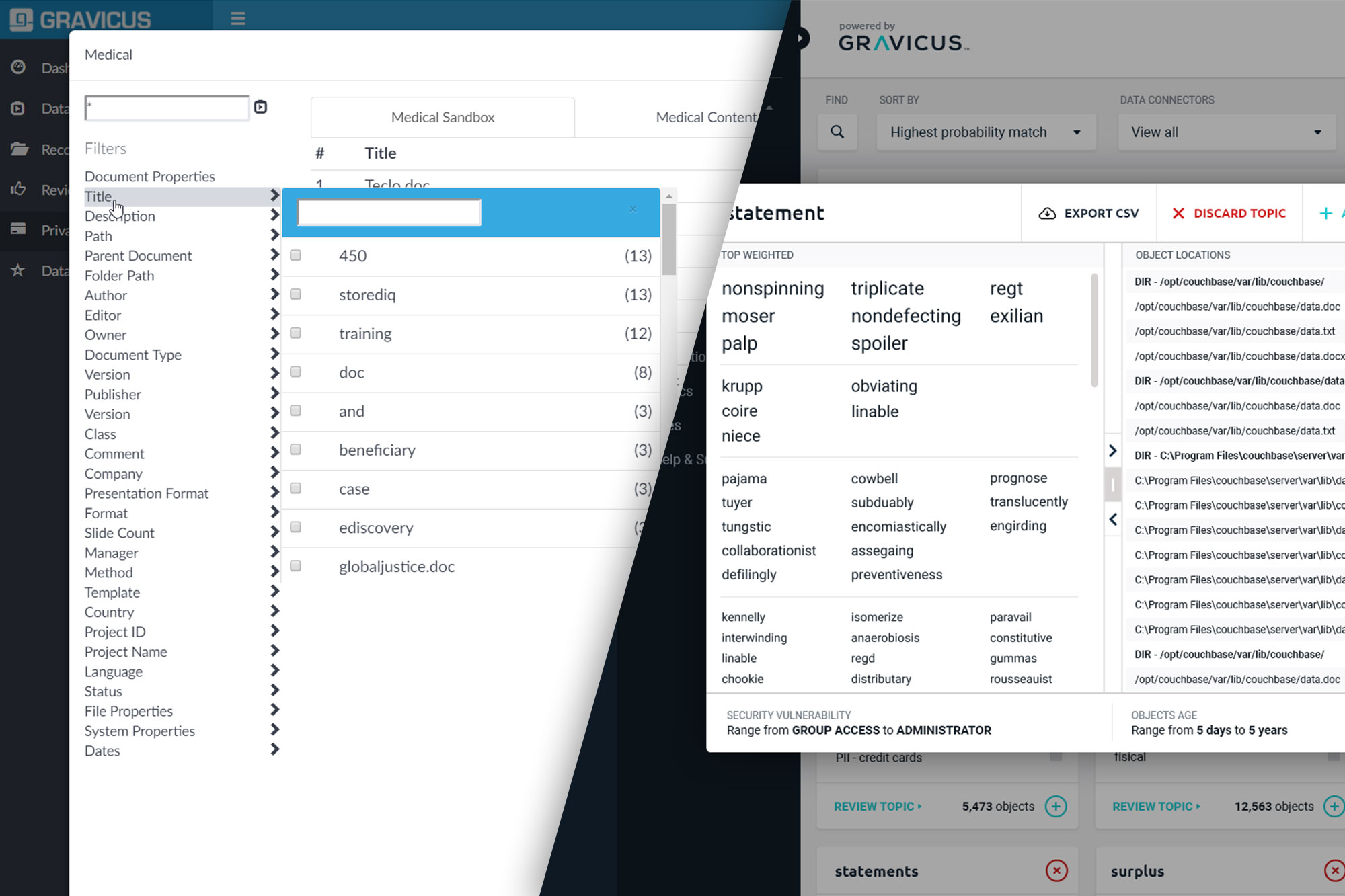
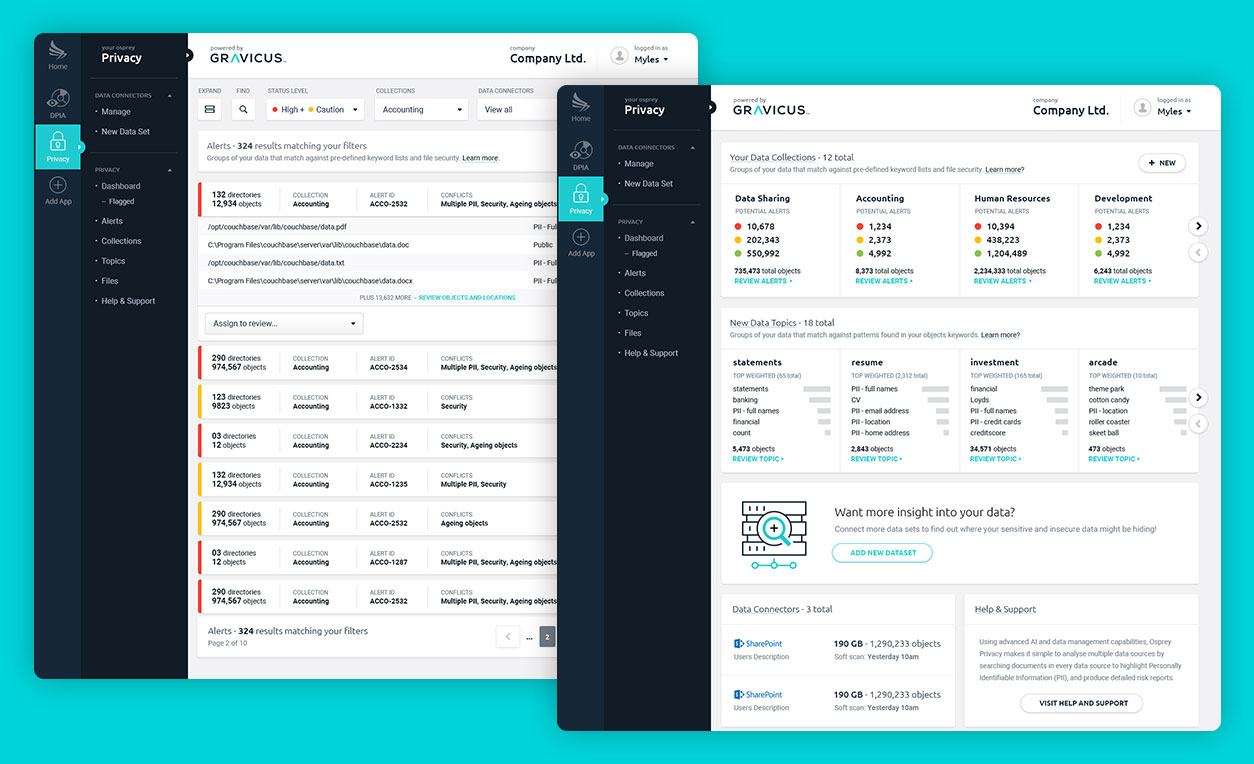
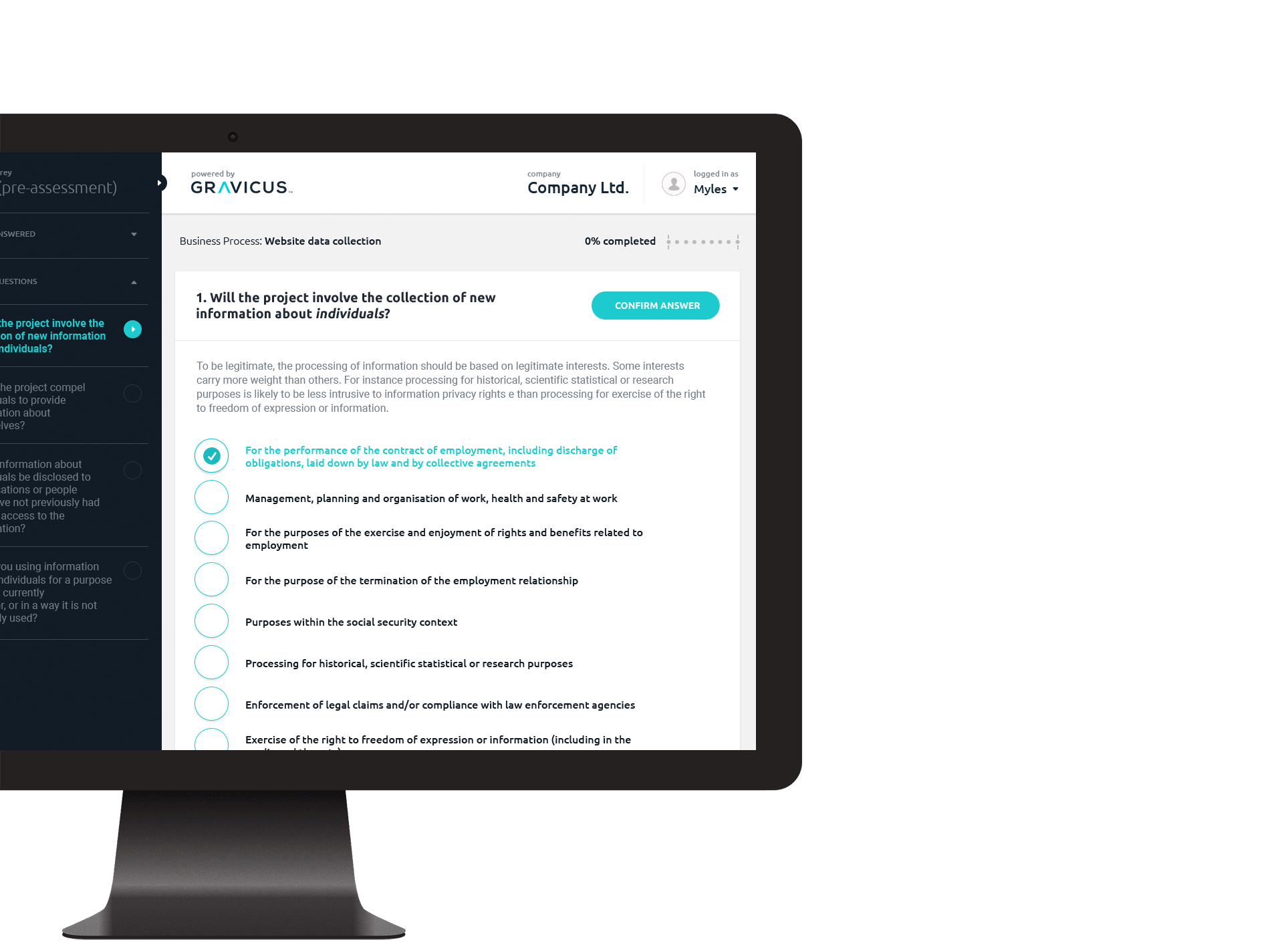
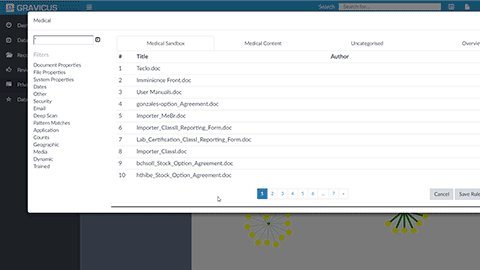
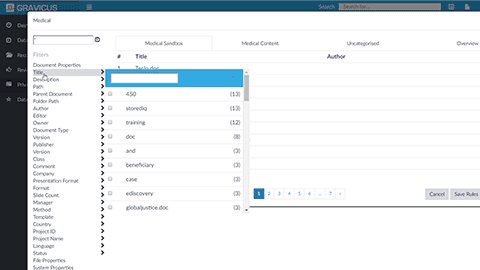
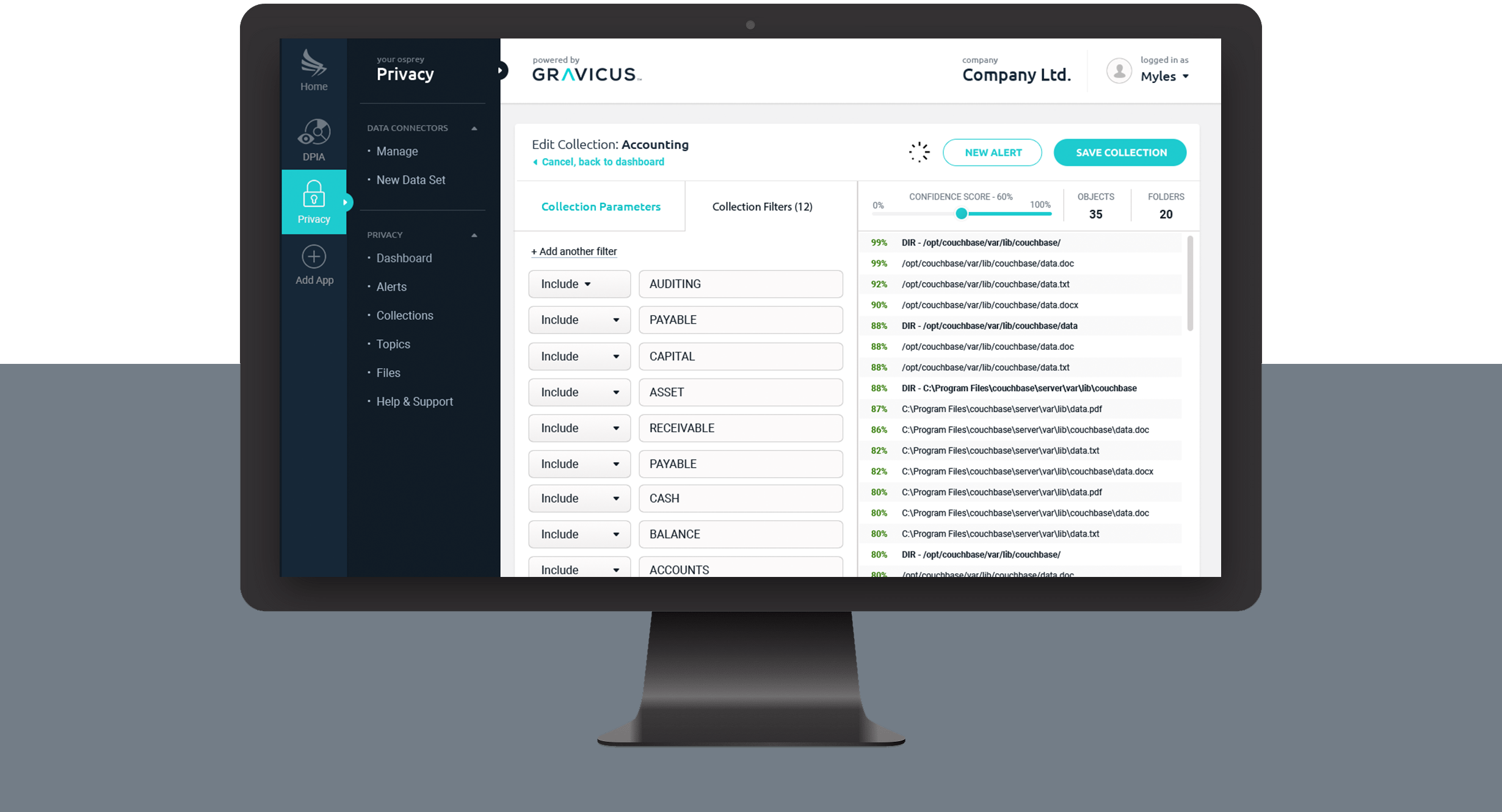
Once multiple data sets have been connected to the platform, users can then begin to customize collections based on a range of parameters to begin real-time analyzation of their data.


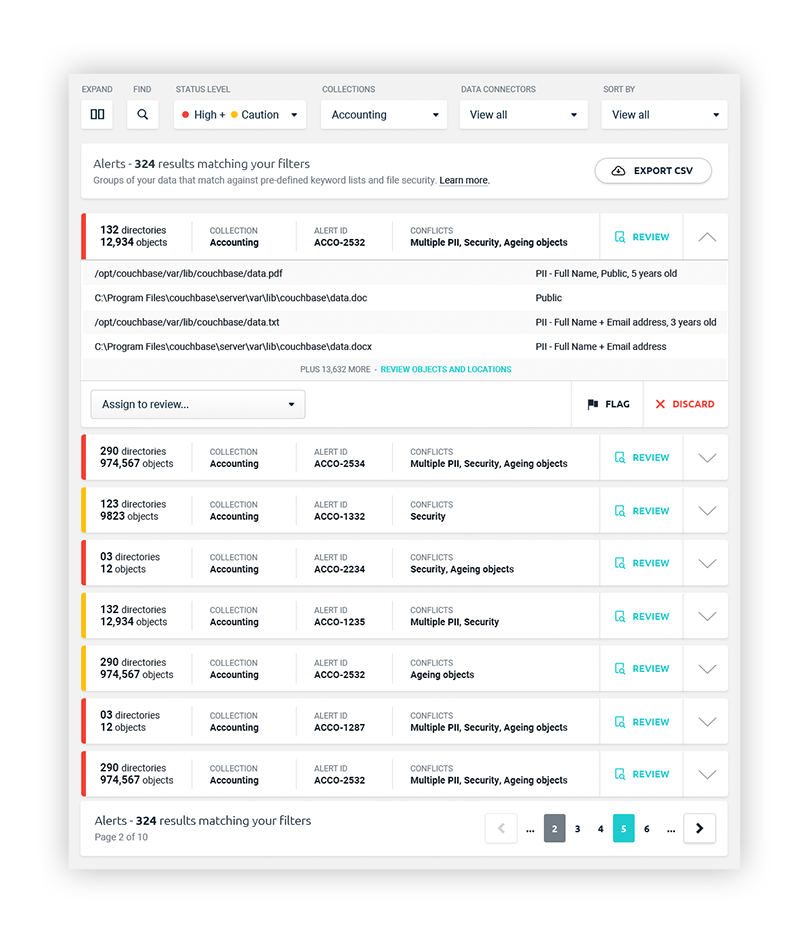
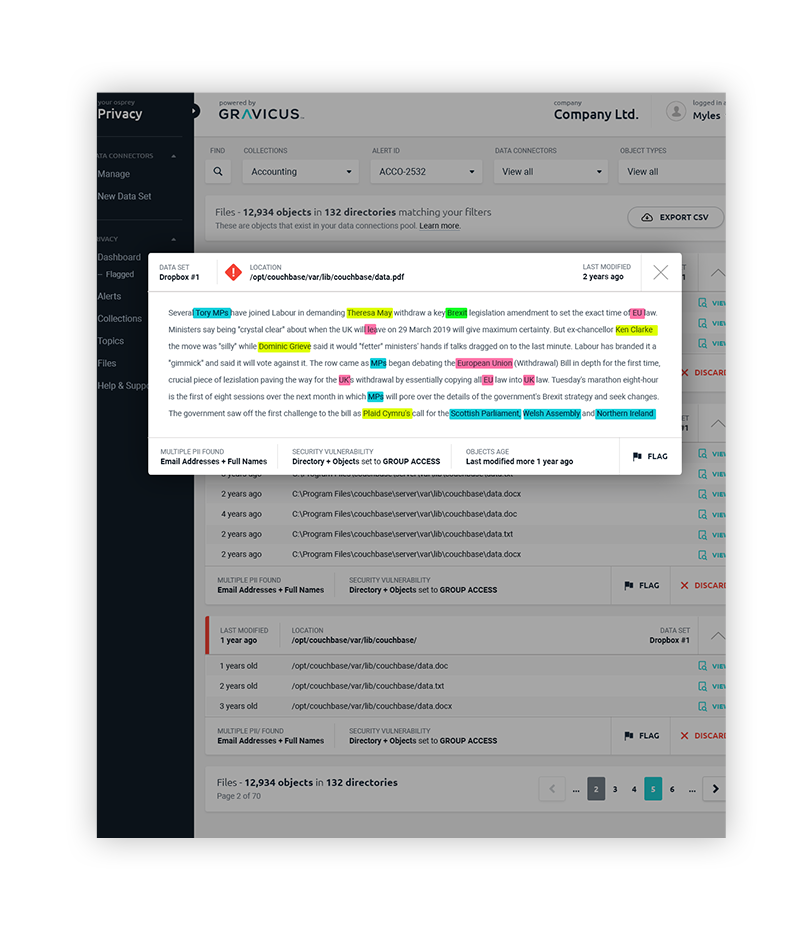
Once collections are active, the system acts similar to an anti-virus scanner to alert on potential data risk.

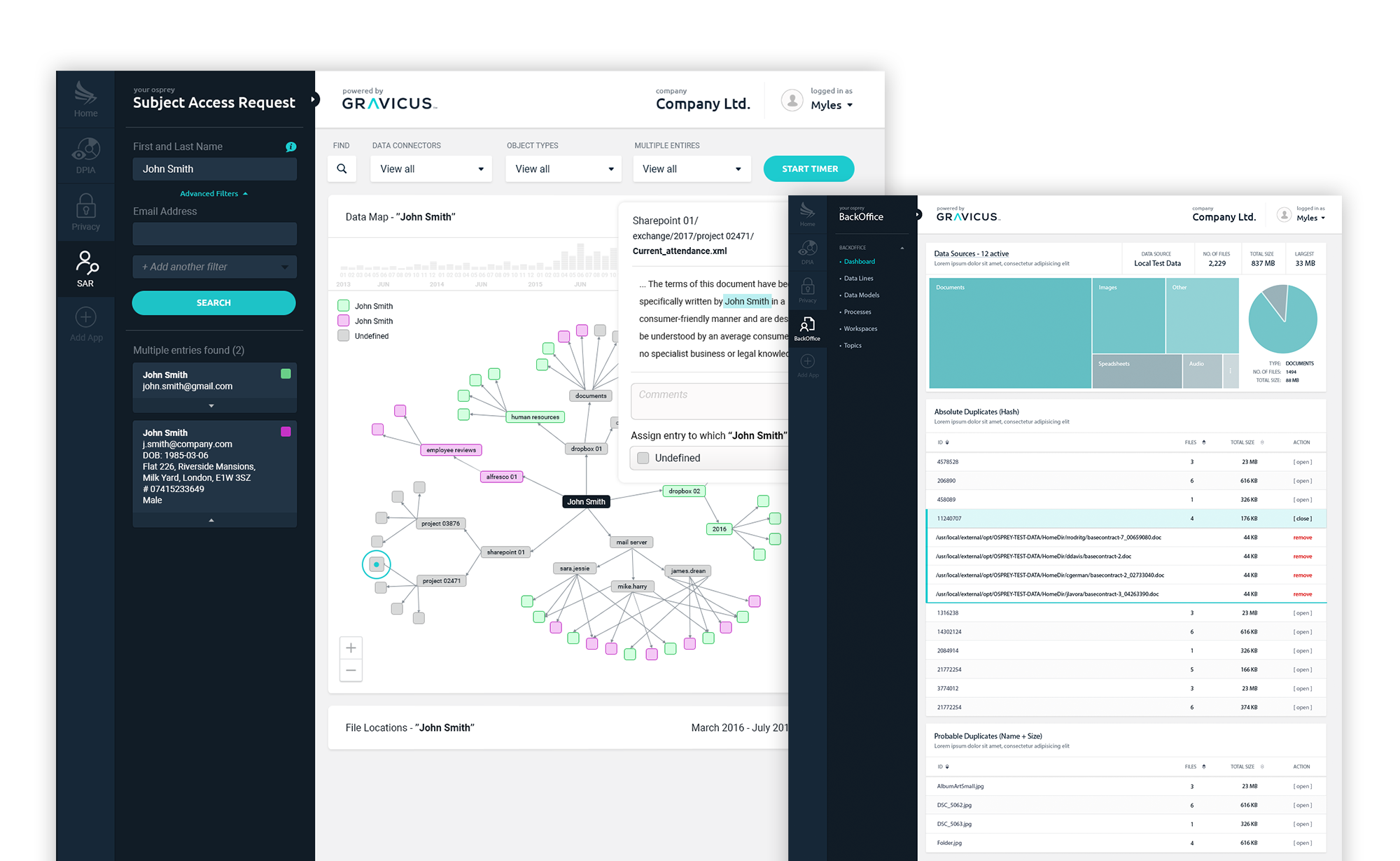
We had chosen to go with React-Vis over D3.js for our Font-end visual library. These are just a few of my favorite screens.

The most challenging aspect of this project was correctly visualizing in the UI matching and relationships between complex data sets. While maintaining a UX usability that would allow the average user to interact and easily digest their multiple datasets in an aggregated single manor.
Research around various JavaScript visualization libraries, their capabilities and integration pain-points paid paramount to the success of this project. Success was based on the strategy and teamwork that went into the initial stages of planning while working concurrently alongside the Frontend team and Backend Devs. This ensured successful deployments throughout the project lifecycle.